HTML、CSSでコーディングしポートフォリオなどに便利な写真ギャラリーの導入をしてみたいとおもいます。今回は「lightgallery.js」を使用して作成します。
個人利用の場合はオープンソースですが、商用利用ではライセンス購入が必要です。(2020/11/16現在)
lightgallery.js
概要
lightgallery.jsはjQueryを使用しないlightbox系のプラグインです。言語はJavaScriptを使用しているためWEBとの相性も良いです。画像や動画などを簡単にギャラリーにすることができレシポンシブ対応やマルチデバイス対応などさまざまな機能をもっています。
わたしのWEBサイトでの写真ギャラリーでも使用しております。
lightgallery.jsの使い方
lightgallery.jsが公式にアップロードされているgithubのページです。

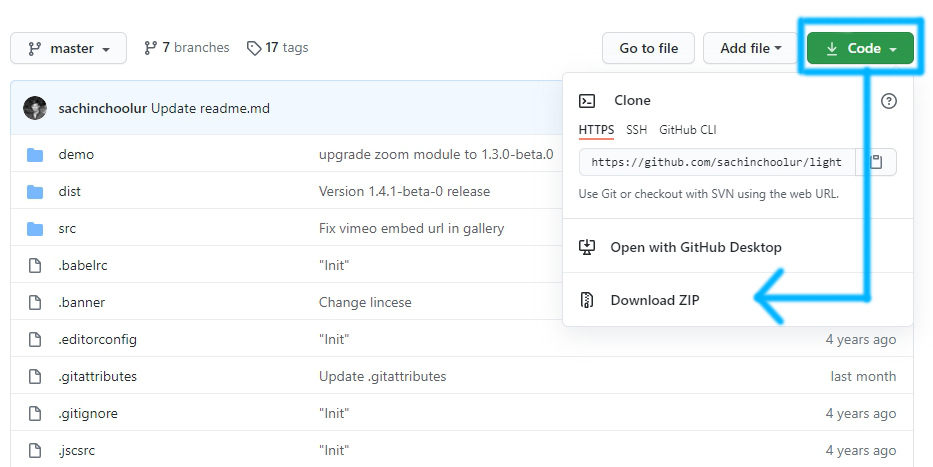
ダウンロードはいたって簡単です。code -> Download ZIPをクリックして、ファイルを解凍してください。
ファイルの中身

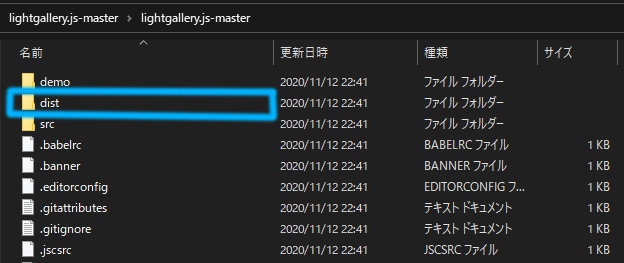
解凍してファイルを開くとこれらのファイルとフォルダーが出てくるかと思います。
実際に使うファイルはdistという中に入っています。

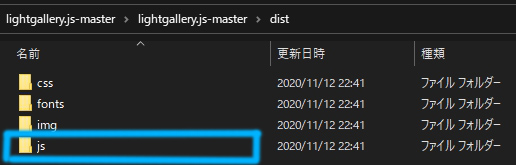
中を開けると4つファイルが入っています。必要なファイルはjsとかかれたフォルダに入っています。

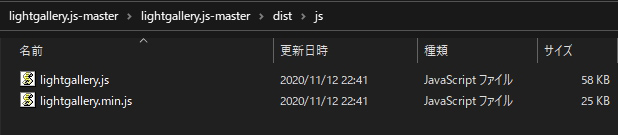
lightgalleryのjsファイルが2つあります。どちらを使っても問題なく動きます。違いとしてはminはノーマルのファイルより圧縮されてるものです。lightgalleryを独自に改造したい人はlightgallery.jsでできますが特に変えない人はminを使うことをお勧めします。
導入編
lightgallery.jsを読み込む
<head>
<link rel="stylesheet" href="css/lightgallery.css">
</head>
<body>
<script src="js/lightgallery.js"></script>
</body><head>と<body>にlightgallery.jsのcssとjsファイルを読み込んでください。cssファイルもダウンロードしたフォルダの中にあります。

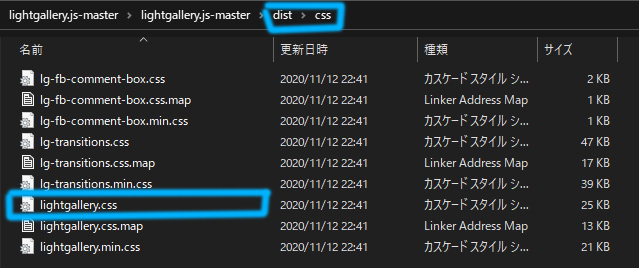
こちらのCSSを使用してください。
使用方法
<div id="lightgallery_images">
<a href="images/img1.jpg">
<img src="images/thumb1.jpg" />
</a>
<a href="images/img2.jpg">
<img src="images/thumb2.jpg" />
</a>
</div><script type="text/javascript">
lightGallery(document.getElementById('lightgallery_images'));
</script>lightgallery_imagesというclassで写真を囲ってください。写真を押すとギャラリーが出てくる仕組みなのでimgを<a>で囲み表示したい画像のリンクを入れます。サムネイルで表示する画像とリンク先の大きく表示させる画像が異なっていても大丈夫です。
以上で実装完了です。細かいカスタマイズについてはまた別記事で紹介したいとおもいます。
追記
lightgallery.jsを使ったギャラリー例を作りました!!是非参考にしてください!




コメント