HTML,CSSでWEBサイトを作ると必須なお問い合わせフォーム。本格的に作るとなるとphpを使ってセキュリティにも多少気を使って・・・など色々悩みがあると思います。そこで今回は外部サービスを使用してhtmlに問い合わせフォームを組み込んでみたいと思います。
外部サービスの種類
問い合わせシステムの外部サービと言ってもいくつか種類があります。
外部サービス自体のサイトに問い合わせ内容を記入し、メールに返ってくるものと。
自社のHPで記入した内容がいったん外部サービスのサーバーに飛んでメールに返ってくるもの二種類あります。
フォームズを使った場合

フォームズを使った場合、フォームズのサイト内に問い合わせフォームを作り、フォームズのHPで記入することになります。ここが重要でフォームズに移動してしまう欠点があります。せっかく自社のHPをみているのに問い合わせは別サイト、別サイトに飛ぶことによって信用も薄くなってしまいます。しかし、高度なプログラムを書かなくてもすぐ作れるメリットがあります。
フォームランを使った場合

formrunを使った場合自分でhtmlのfromタグを用いて作ることになります。入力欄だけ作ればいいのでサーバーサイドの構築は必要ありません。HTMLでかけるため、デザインなども自由にカスタマイズできサイトと違和感なく作ることができます。
セキュリティに関してもformrunのサーバーを経由するので安心です。万が一ウイルスや悪意のあるスクリプトがあってもformrun側で受け取るので自分のサーバーには影響ありません、
今回はformrunを用いてお問い合わせフォームを作ってみましょう
formrunでお問い合わせフォームを作る
formrunのアカウントを作る


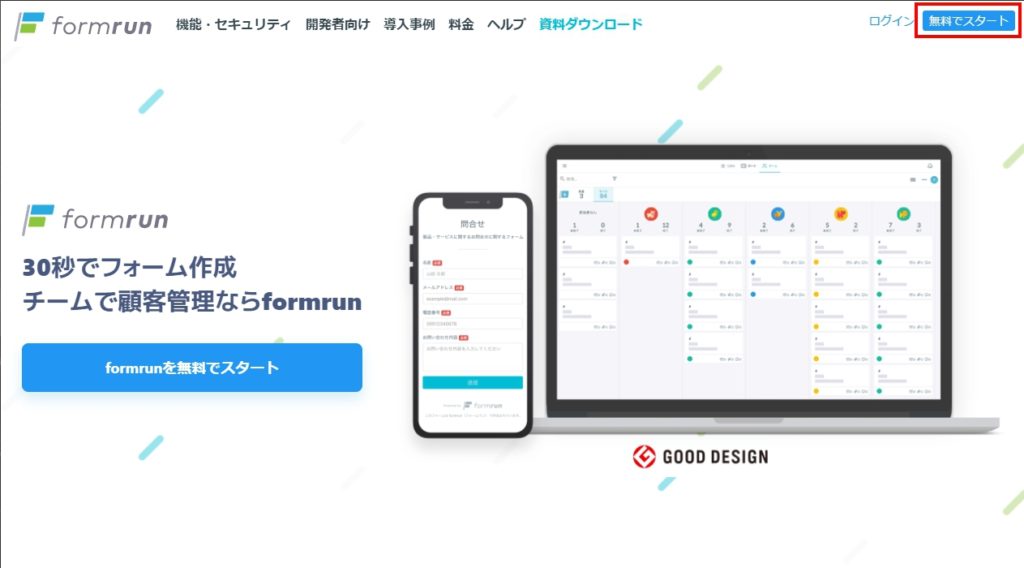
formrunのトップページを開きます。「formrun」と検索すると一番上に出てくると思いますのでそちらへアクセスしてください。
まずはアカウントを作ります。赤く囲んだ無料でスタートを押してください。

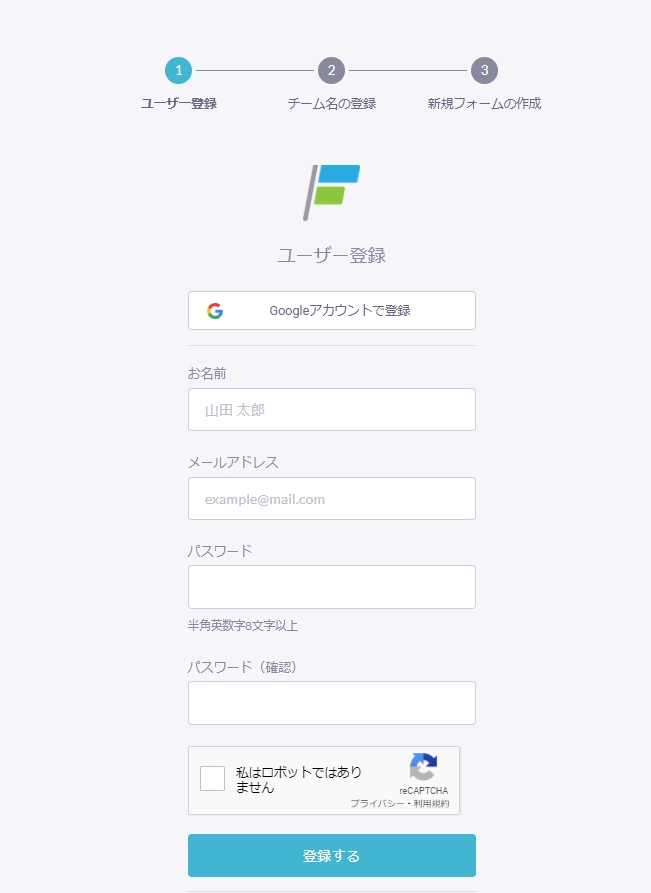
ユーザー登録画面が出てきます。googleアカウントで連携して作るかメールアドレス・パスワードを設定して登録してください。

チーム名を登録します。こちらは自分の会社や団体の名前を入れてください。正式なものでなくても大丈夫なので制作者が識別できる名前であれば大丈夫です。

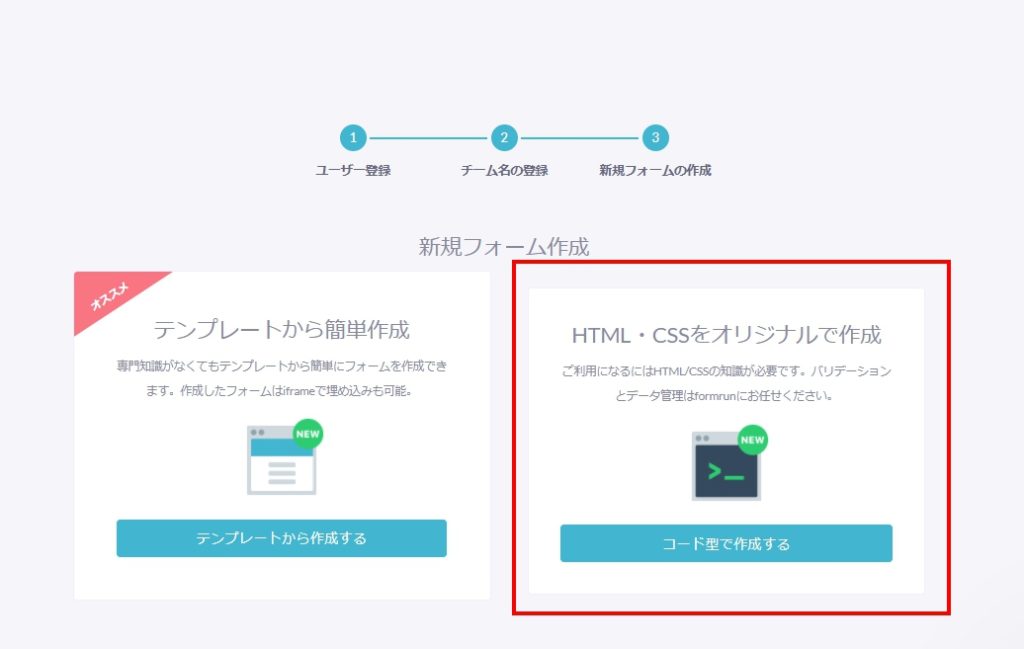
フォーム作成の種類をきまれます。今回はテンプレートではなくHTML・CSSでオリジナルのフォームを設定します。

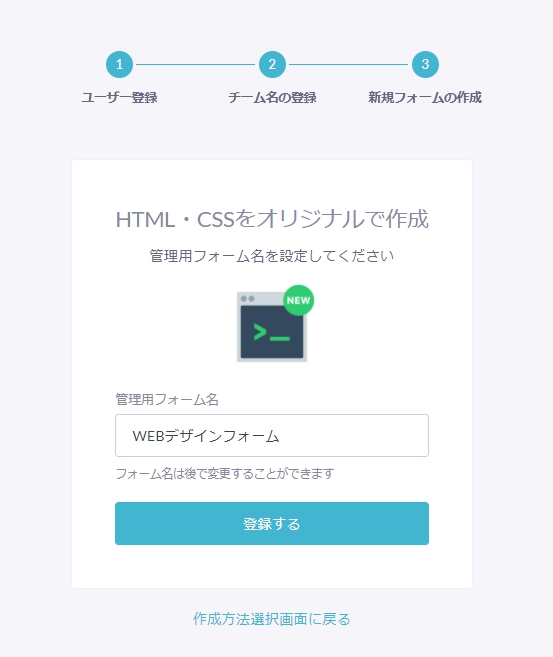
管理フォームの名前はご自由に設定してください。

登録すると上記のような画面が出てくるとおもいます。こちらはformrun側が用意したサンプルのコードですがこちらをそのまま使ってもいいですが、オリジナルで書いていきます。
コードを設置する
<from>タグで囲み<input>タグで入力された値がサーバーに送られメールに送信されます。
<form class="formrun" action="https://form.run/api/v1/r/サンプル" method="post">
<div>
<label>お名前</label>
<input name="お名前" type="text">
</div>
<div>
<label>メールアドレス [必須]</label>
<input name="メールアドレス" type="text">
<div data-formrun-show-if-error="メールアドレス">メールアドレスを正しく入力してください</div>
</div>
<button type="submit" data-formrun-error-text="未入力の項目があります">送信</button>
</form>こちらが簡易的なフォームです。
この中で変更してはいけない箇所があります。
<form class=”formrun” action=”https://form.run/api/v1/r/sample” method=”post”>
<from>タグの action=”” と method=”post”
こちらは変えてはいけません。なぜなら本来自分のサーバーにphpなどでサーバー側のプログラムを設定して送りますが、formrunは自分のサイトで入力された内容をformrunのサーバーで処理されメールに送られます。action=”なんちゃら”がデータを送る先です。これはアカウントここで違う為サンプルでは適当なURLにしていますが、ご自身の画面から確認して入力してみてください。
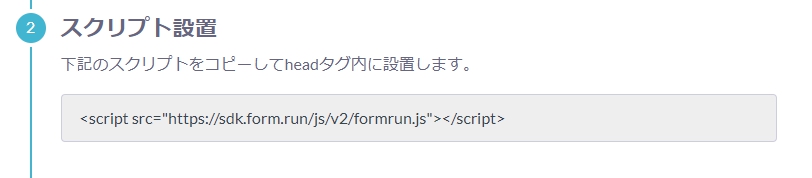
formrun専用のscriptを入力する

<head>内にこちらのコードを入れてください。
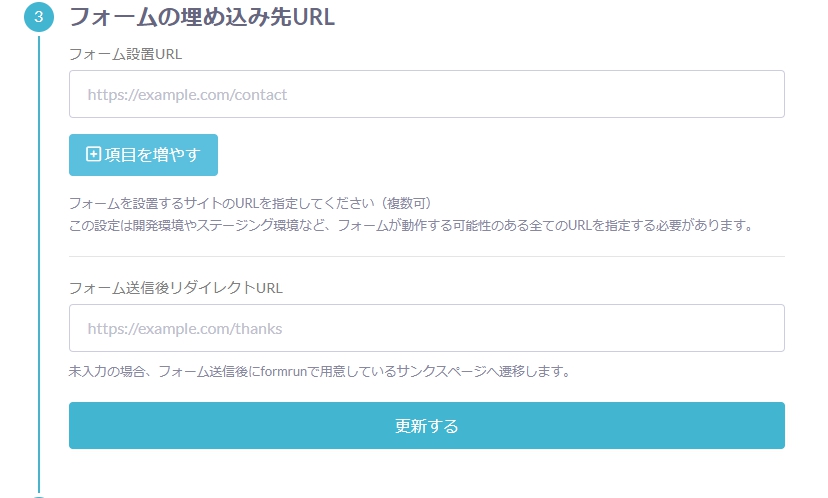
フォームの設置URLと送信した後の画面遷移先を指定

フォームを設置したURLを絶対パスで入力したください。複数ある場合項目を増やし追加してください
その後、送信した後、どのページに飛ぶか指定します。未入力の場合はformrunが用意した先へ飛びます。オリジナルでサンクスページを作ってもよいとおもいます。
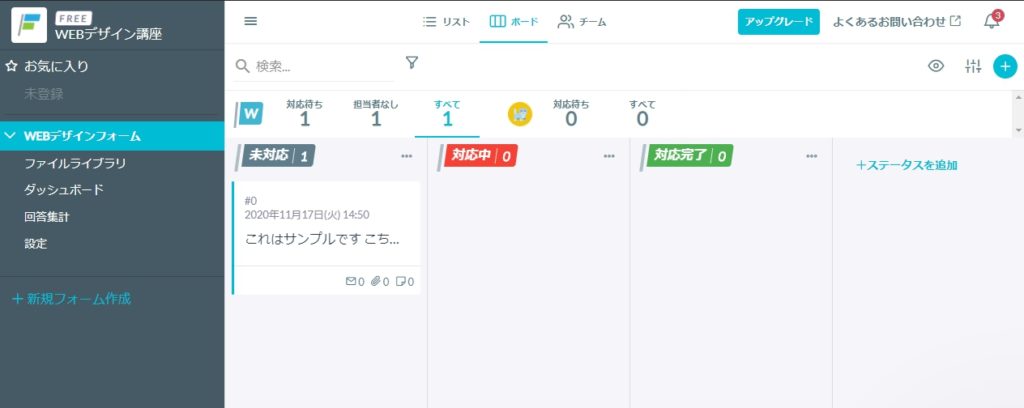
フォームの確認

フォームの管理画面にて届いたフォームを見ることができます。
しかしこれでは毎回ログインして確認するには大変だとおもいます。そこで届いたフォームを自分のメールアドレスにも送信するやり方をお紹介します。
その他設定
メールでの設定

設定から細かい設定ページに移動します。

サイドバーの通知設定 メール通知をオンにして送りたいメールアドレスを入れてください。
以上でメールで受信通知完了です。
高度なプログラミングができなくてもフォームを簡単に作ることができるのでぜひ試してみてください



コメント