こんにちは、今回はシンプル・オシャレヘッダーを作って見たいと思います。それでは早速コードを書いていきます。
HTML・ロゴ、メニュー、ボタンを作る
<!DOCTYPE html>
<html lang="jp">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<script src="https://code.jquery.com/jquery-3.6.0.min.js" integrity="sha256-/xUj+3OJU5yExlq6GSYGSHk7tPXikynS7ogEvDej/m4=" crossorigin="anonymous"></script>
<script src="https://use.fontawesome.com/926fe18a63.js"></script>
<title>Document</title>
<script>
$(function () {
$(".headC").click(function () {
$(".headB").slideToggle();
});
});
</script>
</head>
<body>
<header class="header" id="header">
<div class="container">
<div class="container-small">
<a href="./" class="headA">
<h1>WEBデザイン講座</h1>
</a>
<button type="button" class="headC">
<span class="fa fa-bars" title="MEMU"></span><span class="sr-only">MEMU</span>
</button>
</div>
<nav class="headB">
<ul>
<li><a href="./">Home</a></li>
<li><a href="./">Music/Live</a></li>
<li><a href="./">Photo/Movie</a></li>
<li><a href="./">Space</a></li>
<li><a href="./">Price</a></li>
<li><a href="./">Contact</a></li>
<li class="SNS">
<a href="https://www.instagram.com/yotamatsumaru/"><span class="fa fa-instagram"></span></a>
</li>
</ul>
</nav>
</div>
</header>
<script src="./app.js"></script>
</body>
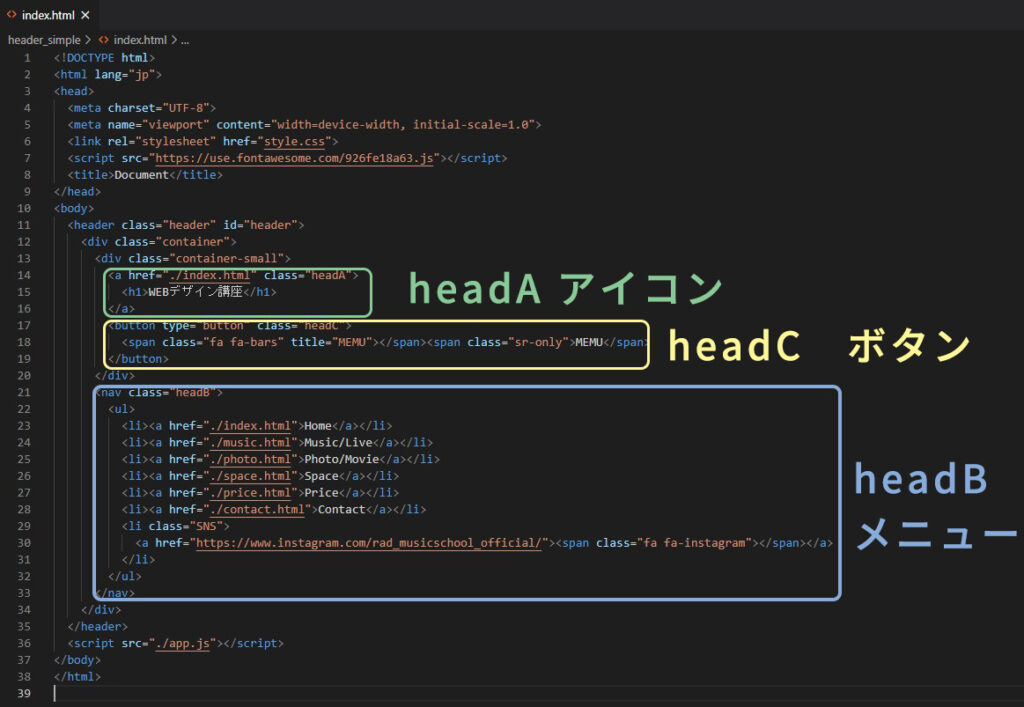
</html>ざっくりHTMLはこのような感じになります。構成としてはclass=”container”にheadA headB headCがあり class=”container-small”にheadAとheadCが収まっている状態です。

各クラスの役割も画像に記載してあります。今回はGoogleのfontawesomeとjqueryを読み込んでいます。ネット環境にて<head>内のコードをコピーしてもらえれば動きます。
それではCSSを書いていきましょう!
↓CSSなしではこんな感じです。
CSS全コード
まず初めにコードを全部載せます。こちらからコピペしてOKです。では解説!
@charset "utf-8";
header {
width: 100%;
background: #000;
z-index: 1000;
padding: 0;
box-shadow: 2px 2px 4px gray;
}
.headA {
padding-left: 10px;
padding-right: 10px;
}
a {
text-decoration: none;
}
.headA p {
font-size: 20px;
margin: 10px 0;
color: #fff;
}
.headB ul {
margin: 0;
padding: 0;
list-style: none;
}
.headB a {
display: block;
padding: 8px;
color: #fff;
font-size: 17px;
text-decoration: none;
border-bottom: 3px solid none;
}
.headB a:hover {
margin-top: -3px;
border-bottom: 3px solid #000;
}
@media(min-width: 1024px) {
.container {
display: flex;
align-items: center;
max-width: 1200px;
justify-content: space-between;
margin-left: auto;
margin-right: auto;
}
.headB ul {
display: flex
}
.headC {
display: none;
}
.headB {
display: block !important;
}
}
@media(max-width:1023px) {
header .container-small {
display: flex;
align-items: center;
justify-content: space-between;
}
.headC {
margin-right: 10px;
padding: 0;
border: none;
outline: none;
background: none;
font-size: 28px;
opacity: 0.8;
cursor: pointer;
color: #000;
}
.headC:hover {
opacity: 0.3;
}
.headB {
display: none;
}
}CSSでアイコンとメニューを整える
まず<header>タグに対して背景や影を入れます。
body{
margin: 0px;
}
h1{
margin: 0;
}
a {
text-decoration: none;
}
header {
width: 100%;
background: #000;
z-index: 1000;
padding: 0;
box-shadow: 2px 2px 4px gray;
}
.container{
padding-left: 10px;
padding-right: 10px;
}ヘッダーの大枠の設定が終わったらheadAをCSSでいじります。
.headA {
padding-left: 10px;
padding-right: 10px;
}
.headA h1 {
font-size: 20px;
margin: 10px 0;
color: #fff;
}headA内の文字を中央に寄せる事とフォントサイズなどを設定します。
つづいてheadBについて変えていきます。
.headB ul {
margin: 0;
padding: 0;
list-style: none;
}
.headB a {
display: block;
padding: 8px;
color: #fff;
font-size: 17px;
text-decoration: none;
border-bottom: 3px solid none;
}
.headB a:hover {
margin-top: -3px;
border-bottom: 3px solid #000;
}headBの設定は以上です。list-styleやフォントサイズなどを主に変えています。border-bottomを設定るすることによりhover時にアンダーバーが出るようになっています。なくても大丈夫ですがプチおしゃれ要素です。
CSSで横並びにする
flexを使用しメニューを横並びにします。パソコンなどの広い画面では横並びにするためメディアクエリを使って設定します。
@media(min-width: 1024px) {
.container {
display: flex;
align-items: center;
max-width: 1200px;
justify-content: space-between;
margin-left: auto;
margin-right: auto;
}
.headB ul {
display: flex
}
.headC {
display: none;
}
.headB {
display: block !important;
}
}ここで要になるのが justify-content: space-between;です。 flexで横並びにされた要素の感覚を平等にあけてくれます。画面が大きいときはボタンがいらないためheadCは隠しています。
レスポンシブ対応をする
メディアクエリにより1024px以上の場合はheadBは表示され、headCは非表示となっています。そのため、1024px以下で表示が逆になるように設定します。
@media(max-width:1023px) {
header .container-small {
display: flex;
align-items: center;
justify-content: space-between;
}
.headC {
margin-right: 10px;
padding: 0;
border: none;
outline: none;
background: none;
font-size: 28px;
opacity: 0.8;
cursor: pointer;
color: #000;
}
.headC:hover {
opacity: 0.3;
}
.headB {
display: none;
}
}header .container-small {
display: flex;
align-items: center;
justify-content: space-between;
}
こちらのコードを見てみましょう .container-smallに対してdisplay: flex;をかけています。これはheadAとheadCだけの表示になった際に左右に分かれるように設定しています。
ボタンでheadBを操作する
見た目はこれで完成ですが、実はまだやることが残っています。ハンバーガーメニューを押した瞬間にheadBを出す必要があります。これはCSSで実装してもいいのですがjQueryで実装した方が早いのでjQueryで書きます。
<script>
$(function () {
$(".headC").click(function () {
$(".headB").slideToggle();
});
});
</script><head>タグの中にこのコードを入れてください。コードの細かい説明については今回省きますが、headCを押すとheadBが出てくる仕組みとなっています。これを記入すれば動きます。
ヘッダーの出来上がり!
こちらで完成しました!シンプルフッターを一緒にお使いください!ではまた!




コメント