alt属性で写真に名前をつけよう
alt属性とは画像などのテキストでないコンテンツに対して、テキストと同様の情報をユーザに提供するテキスト情報のことを言います。
もっと簡単にいうと、文字のないものにタグをつけて名前を与えていることと同じです。
具体例を見てみましょう
<img src="画像のリンク" alt="猫の画像">よく見かける画像のimgタグですね。srcは画像を入れるために必須ですがその次にalt属性というものがあります。ダブルクォーテーションの間(”ここに入れます“)に入れることによってalt属性を決めることができます。
alt属性・・・名前の付け方
alt属性に何を入れればいいのでしょうか??それはコンテンツ(主に画像)によって任意に指定しなければいけません。

例えばこの猫の画像 alt属性は、
alt=”私の可愛い猫のタマです。”
と決めました。特に指定はないのですが、画像に関するワードにしましょう。
ただの “猫”だけではなく写真を説明をするようなalt属性決めると画像検索などに引っかかりやすくなりアクセスに繋がります。
全部の写真につけるのは大変ですが見えないところも意外と大切なので地道にやっていきましょう
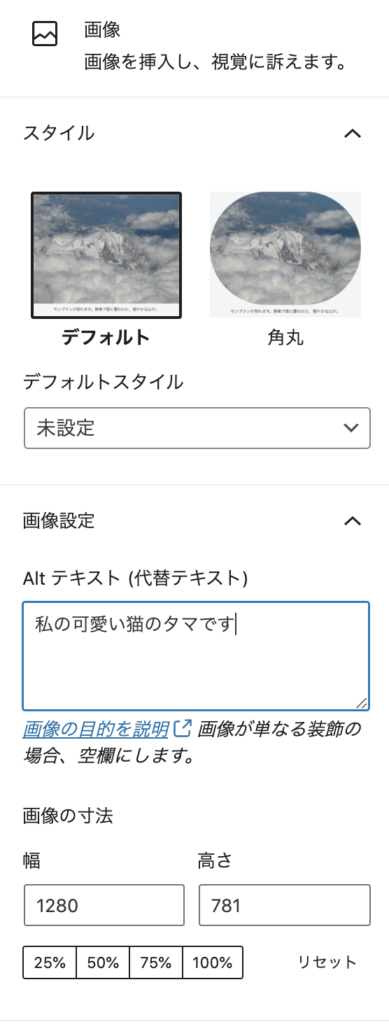
ちなみにワードプレスの場合は画像を挿入後横のサイドバーにて設定できます。




コメント