今回は簡単に作れる記事一覧をご紹介します。
完成はこんな感じです。
コードもそのまま載せます。では解説
<section class="listA">
<div class="container">
<article>
<a href="">
<div class="photo" style="background-image: url(https://teamsata.com/img/IMG_9438.jpg);">
</div>
<div class="text">
<p class="h2">WEBデザイン講座</p>
<p>頑張って作ってみよう</p>
</div>
</a>
</article>
<article>
<a href="">
<div class="photo" style="background-image: url(https://teamsata.com/img/IMG_9438.jpg);">
</div>
<div class="text">
<p class="h2">WEBデザイン講座</p>
<p>頑張って作ってみよう</p>
</div>
</a>
</article>
<article>
<a href="">
<div class="photo" style="background-image: url(https://teamsata.com/img/IMG_9438.jpg);">
</div>
<div class="text">
<p class="h2">WEBデザイン講座</p>
<p>頑張って作ってみよう</p>
</div>
</a>
</article>
<article>
<a href="">
<div class="photo" style="background-image: url(https://teamsata.com/img/IMG_9438.jpg);">
</div>
<div class="text">
<p class="h2">WEBデザイン講座</p>
<p>頑張って作ってみよう</p>
</div>
</a>
</article>
<article>
<a href="">
<div class="photo" style="background-image: url(https://teamsata.com/img/IMG_9438.jpg);">
</div>
<div class="text">
<p class="h2">WEBデザイン講座</p>
<p>頑張って作ってみよう</p>
</div>
</a>
</article>
<article>
<a href="">
<div class="photo" style="background-image: url(https://teamsata.com/img/IMG_9438.jpg);">
</div>
<div class="text">
<p class="h2">WEBデザイン講座</p>
<p>頑張って作ってみよう</p>
</div>
</a>
</article>
<article>
<a href="">
<div class="photo" style="background-image: url(https://teamsata.com/img/IMG_9438.jpg);">
</div>
<div class="text">
<p class="h2">WEBデザイン講座</p>
<p>頑張って作ってみよう</p>
</div>
</a>
</article>
<article>
<a href="">
<div class="photo" style="background-image: url(https://teamsata.com/img/IMG_9438.jpg);">
</div>
<div class="text">
<p class="h2">WEBデザイン講座</p>
<p>頑張って作ってみよう</p>
</div>
</a>
</article>
<article>
<a href="">
<div class="photo" style="background-image: url(https://teamsata.com/img/IMG_9438.jpg);">
</div>
<div class="text">
<p class="h2">WEBデザイン講座</p>
<p>頑張って作ってみよう</p>
</div>
</a>
</article>
</div>
</section>.listA .container{
display: flex;
flex-wrap: wrap;
}
.listA article{
flex: 1 1 250px;
display: flex;
}
.listA h2 {
font-size: 18px;
}
.listA p {
font-size: 14px;
opacity: 0.8;
}
.listA .photo {
min-height: 150px;
background-position: center;
background-size: cover;
}
.listA a {
flex: 1;
margin: 10px;
display: block;
border: solid 1px #ddd;
color: inherit;
text-decoration: none;
}
.listA a:hover {
opacity: 0.8;
}
.listA .text {
margin: 10px;
}記事の中身を表示する
記事のブロックを作成
<section class="listA">
<div class="container">
</div>
</section>記事のブロックをHTMLにて作成します。sectionタグにclass=”listA”を追加します。
見出しと文字を作成
次に記事のブロックの見出しと文章を作成します。
<section class="listA">
<div class="container">
<article>
<div class="text">
<h2>WEBデザイン講座</h2>
<p>頑張って作ってみよう</p>
</div>
</article>
</div>
</section>ブロックの中の概要を追加しました。<h2> <p>でマークアップし<div class=”text”>でまとめてください。また、それ全体を<article>で囲み1つの記事であることを示します。
見出しと文章のCSSを設定
.listA h2{
font-size: 18px;
}
.listA p{
font-size: 14px;
opacity: 0.8;
}見出しと文章の大きさを調整します。文章は本文より薄く設定するためにopacityを0.8に設定します。

少し薄いのがわかります。
サムネイルを追加する
概要のサムネイル画像を作ります。画像はレイアウトに対して変更したいのでbackground-imageで表示していきたいと思います。
<section class="listA">
<div class="container">
<article>
<div class="photo" style="background-image: url(リンク);">
</div>
<div class="text">
<h2>WEBデザイン講座</h2>
<p>頑張って作ってみよう</p>
</div>
</article>
</div>
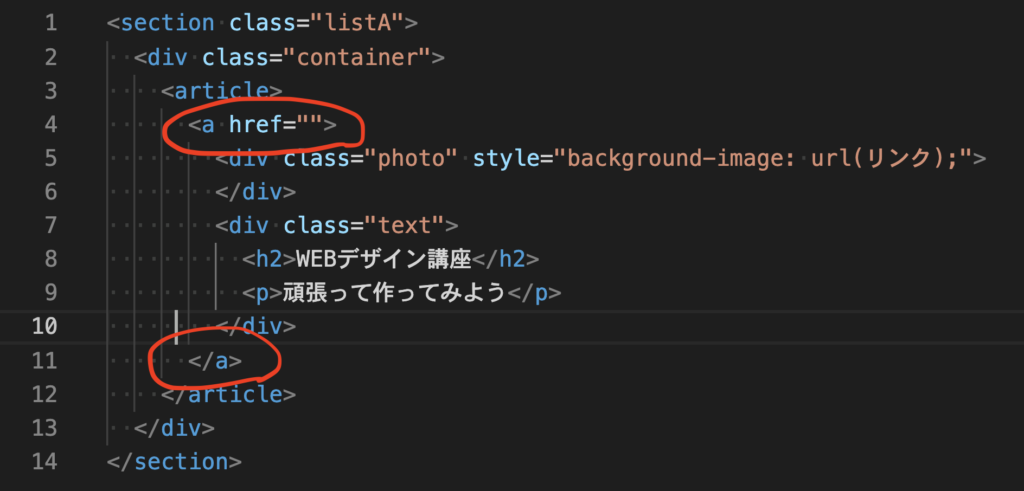
</section><div class=”text”>の上に<div class=”photo” style=”background-image: url(リンク);”>の部屋を作りサムネイルを挿入します。HTMLにCSSを書くことにより個別に画像を設定していきます。
サムネイルの高さを出す
<div class=”photo”>はHTML上で何も入ってないので0pxの高さを出力してしまいます。なので最低限の高さと画像の配置をCSSで指定します。
.listA .photo{
min-height: 150px;
background-position: center;
background-size: cover;
}画像の高さを150pxに指定できました。
概要全体にリンクを設定して飛べるようにする

photoとtextを<a>で囲みます。リンク先は後で設定しますので空欄で大丈夫です。
デザインを整える
.listA a{
margin: 10px;
display: block;
border: solid 1px #ddd;
color: inherit;
text-decoration: none;
}
.listA a:hover{
opacity: 0.8;
}
.listA .text {
margin: 10px;
}<a>で囲んだ枠に対してデザインを整えます。cssを入れてない状態では下線やもじが青くなっていると思うので修正します。
hoverした際に透明度を下げて薄くします。
実際こんな感じです。次は横並びにしてみます。
横幅に対して表す数を変える
記事を増やす
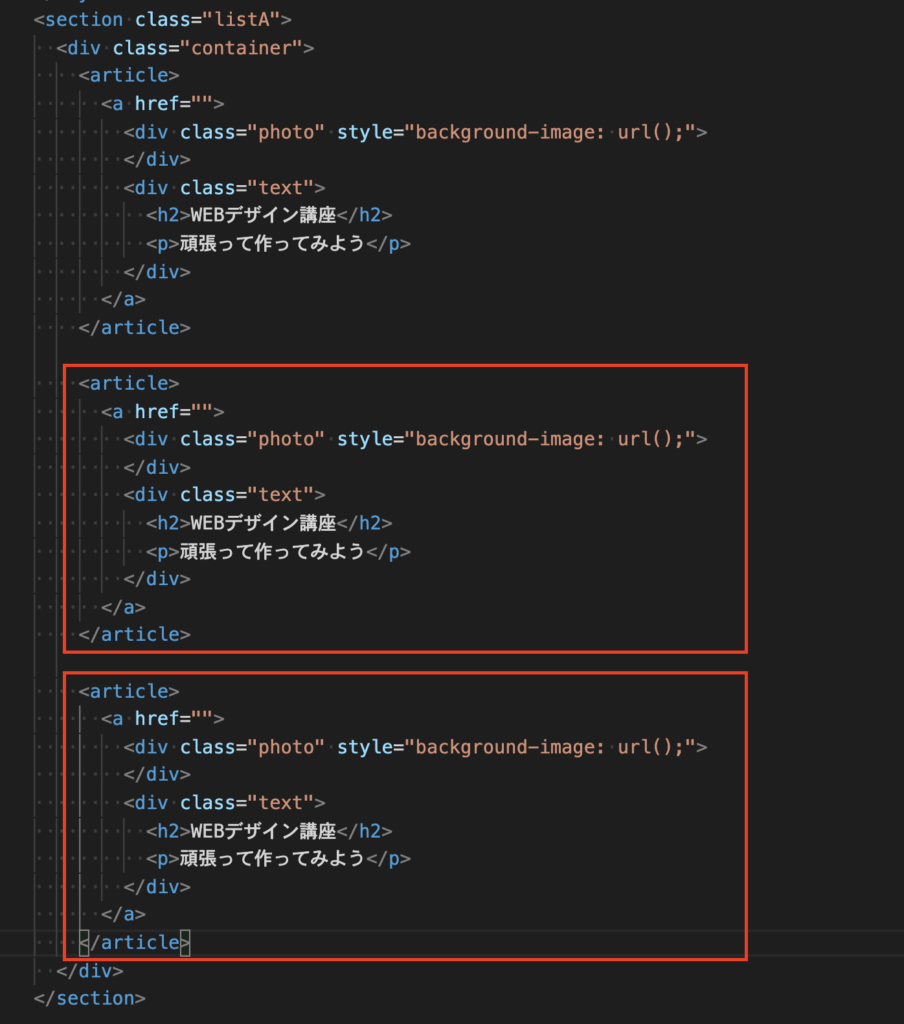
今まで記事1つのデザインを作ってきました。今度はこれらを複製し並べてください

<article>を増やして記事をたくさん作ります。
ここでタイトルや画像を個別に変えても構いません。
画面の横幅に応じて記事を並べる
.listA .container{
display: flex;
flex-wrap: wrap;
}
.listA article{
flex: 1 1 300px;
}listAのcontainerの<article>に対してflexをかけて横並びにします。flex-wrapをwrapにすることによりはみ出した部分は折り返して表示されます。
<article>はflexがかかっているので、flex:1 1 300px にすることで300pxの横幅は確保される状態で全体的な横幅に対して伸縮します。
枠の高さを揃える
ここで記事を表示してみると文書の長さによって大きさがバラバラになってしまうのがわかるとか思います。現状では<article>は高さが揃っていますが、中の<a>が揃っていない状態です。
揃えるためにCSSをいじります。
.listA article{
flex: 1 1 300px;
display: flex;
}
.listA a {
flex: 1;
margin: 10px;
display: block;
border: solid 1px #ddd;
color: inherit;
text-decoration: none;
}.listA articleにdisplay: flexと .listA aにflex: 1を足してください。
これにより高さがそろいます。
出来上がり!
無事出来上がりました。もっとアレンジして作ってみてください!



コメント