youtubeをHTML形式で埋める方法
こんにちは、最近のサイトではyoutubeを埋め込んだものが多いと思います。実際こんな感じです。
サイトに動画を埋め込んでしますとどうしても重くなってしまいます。そこでyoutubeの再生プレイヤーを貼り付けることでサイト自体も軽くなり、見たい人だけ再生できる形になります。
ではやっていきましょう
サイトに埋め込もう
まずは埋め込みたいyoutubeへ移動する
埋め込みたいyoutubeサイトへ移動してください。

いつもの再生画面です。私はダークモードで使用しています。
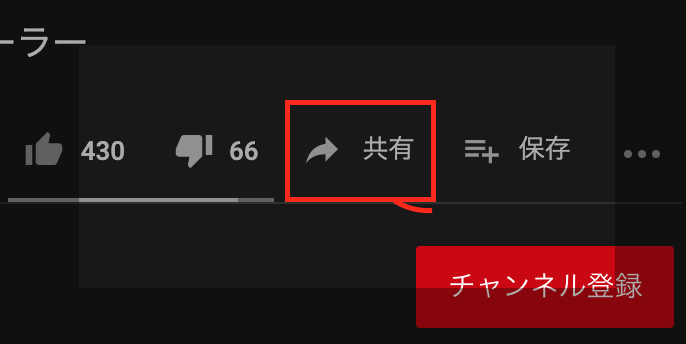
載せたい動画を開いたら、共有ボタンを押してください。

共有したいSNS等の一覧が出てくると思います。

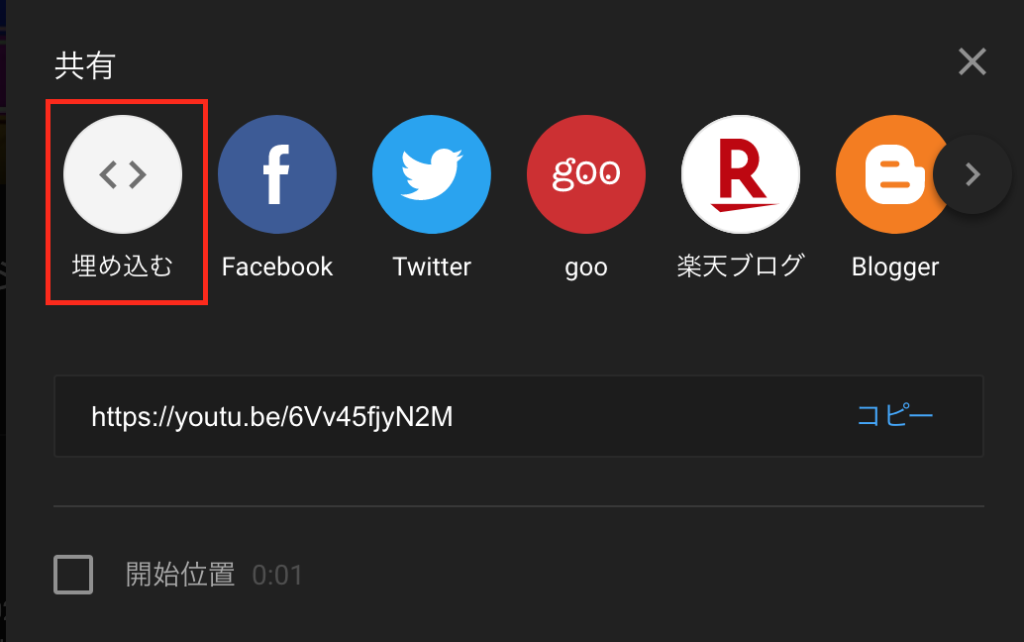
埋め込むというボタンを押してください。
すると下のような画面が出てくると思います。

youtubeの再生プレイヤーとコードらしきものが出てきたと思います。
このコードをコピーして埋め込めば再生プレイヤーが出てきます。
全部選択してコピーしてください。
HTMLへの埋め込み方法
<body>の中に入れてみる
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの書き方</title>
<meta name="viewport" content="width=device-width,initial-scale=1">
</head>
<body>
<iframe width="560" height="315" src="https://www.youtube.com/embed/6Vv45fjyN2M"
frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media;
gyroscope; picture-in-picture" allowfullscreen></iframe>
</body>
</html>まずは<body>内にコードを入れてみました。コードの中身についてまとめます
<iframe></iframe>youtubeのコードをiframeというコードで表示されています。ifameタグとは別サイトを読み込み<iframe>コードが書いてあるWEBに表示させるコードです。
<iframe>タグの間には記入することは特にありません。
src属性・・・読み込みたいサイトここに入れます。今回はyoutubeのリンクですが共有を押せば自動的に入っています。
width属性・・・iframeの幅を指定します。CSSと同様にpxやvwなどで指定します。
height属性・・・iframeの高さを指定します。CSSと同様にpxやvwなどで指定します。
以上の設定によりYouTubeをHTMLに埋め込むとができます。
iframeを使うことでamazonやECサイトなども埋め込むことができ、幅広く活用することができます。使いこなしてみましょう!!



コメント